La livraison offerte est un critère très important pour les consommateurs. A tel point que le fait de devoir payer des frais de ports est une des causes les plus récurrentes d’un abandon de panier.
Il existe une méthode très simple pour remédier à ce problème : indiquer à vos clients quelle somme ils doivent ajouter pour profiter de la livraison gratuite.
En plus de faire baisser le nombre de paniers abandonnés, l’affichage du montant restant pour une expédition gratuite a aussi pour effet de faire augmenter le panier moyen de votre boutique. Les clients sont incités à ajouter plus de produits à leur commande pour pouvoir obtenir une réduction sur les frais de port.
Nous allons voir ensemble comment mettre en place cette fonctionnalité sur votre site marchand Prestashop.
Utiliser un module pour afficher le montant avant les frais de port offerts
La méthode la plus simple pour afficher combien le client doit ajouter à son panier pour obtenir la livraison offerte est d’installer le module Montant avant la livraison gratuite.
Conçu pour Prestashop 1.7, il s’intègre parfaitement à toutes les boutiques en quelques clics et propose une large variété d’options :
- Il permet de faire apparaître les blocs contenant des messages du type « Encore xx€ avant la livraison gratuite » à différents endroits de la boutique (au sommet de chaque page, dans le tunnel de commande, dans la pop-up de confirmation d’ajout de produit…)
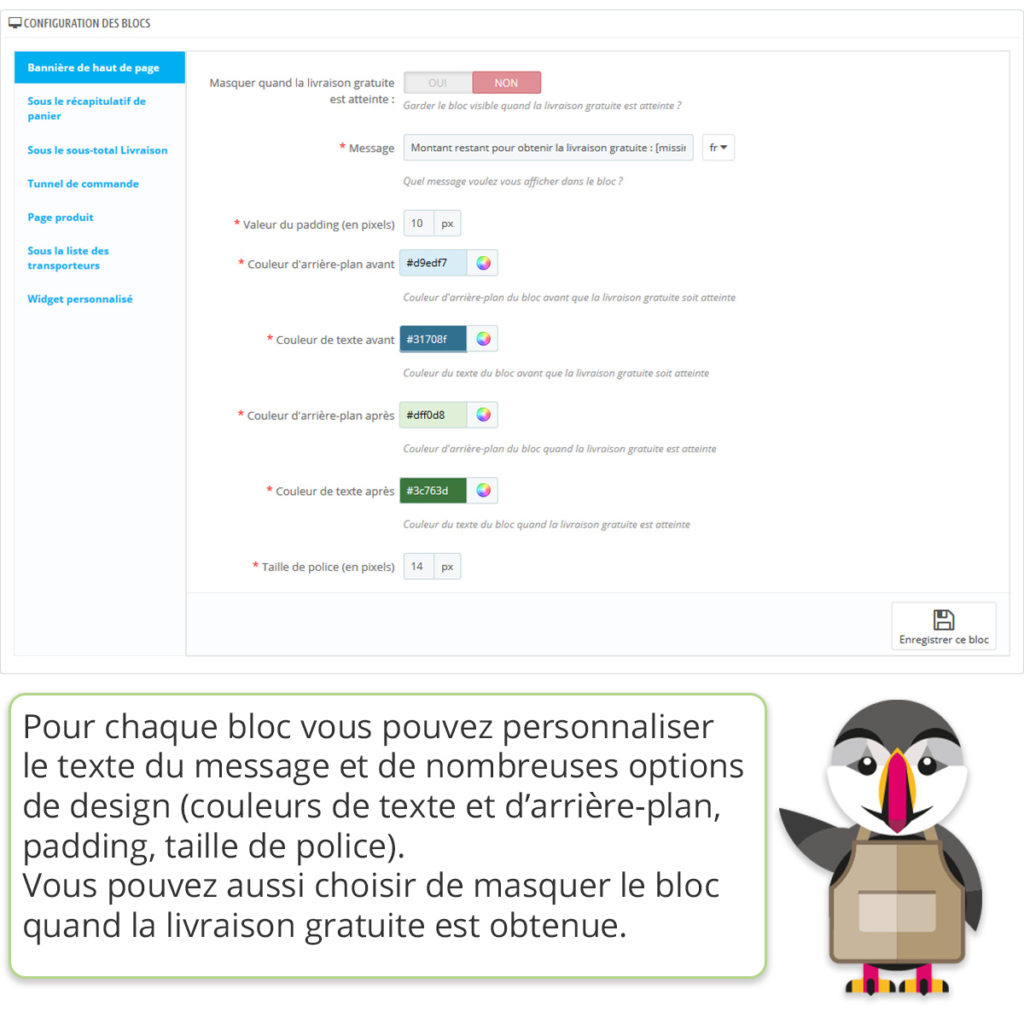
- Pour chacun de ces blocs vous pouvez personnaliser l’apparence (couleurs de fond et de texte,…) et le texte du message
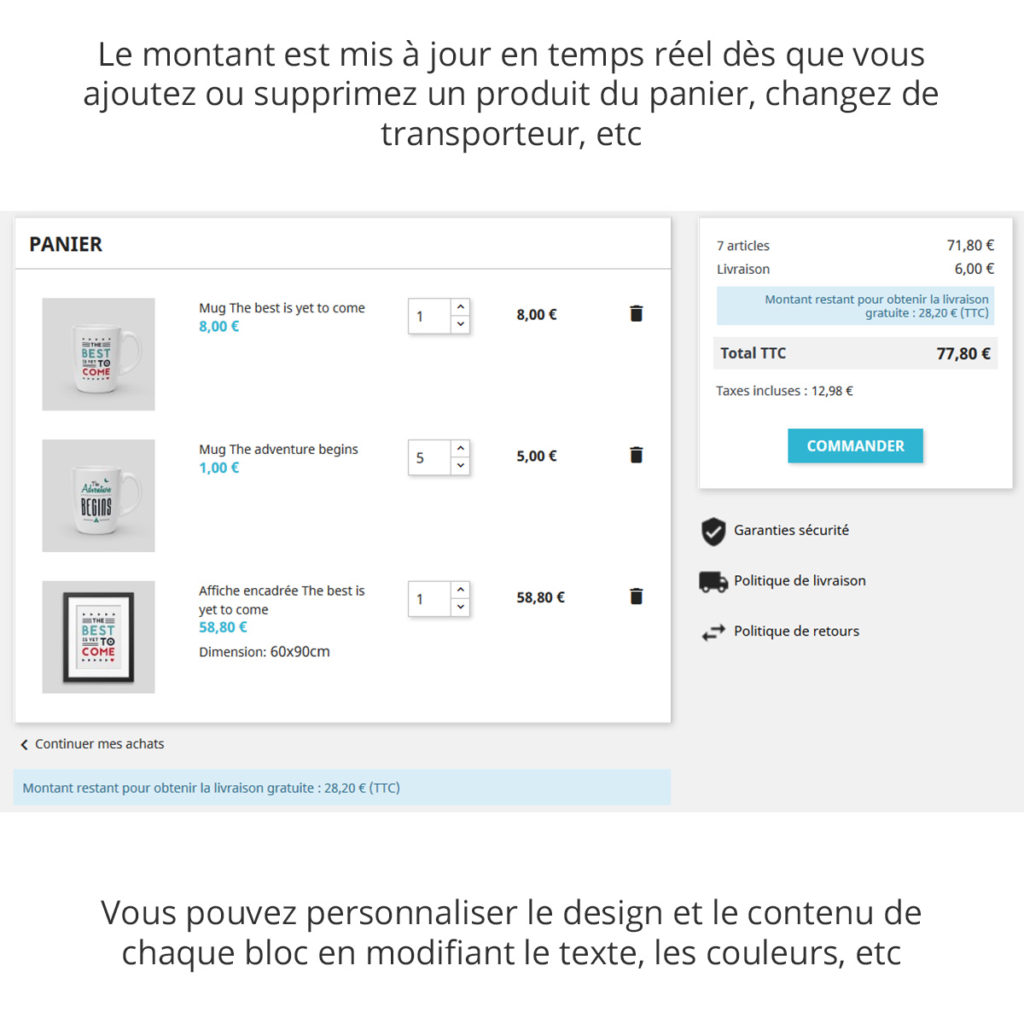
- Les blocs sont mis à jour en temps réel, dès que le contenu du panier est modifié
- Il fonctionne aussi bien avec le champ « Livraison offerte à partir de » (si vous offrez la livraison pour le même montant de commande, quelque soit le transporteur) qu’avec le système des tranches de prix qui vous permettent de configurer un seuil de gratuité des frais de port pour chacun des modes de livraison

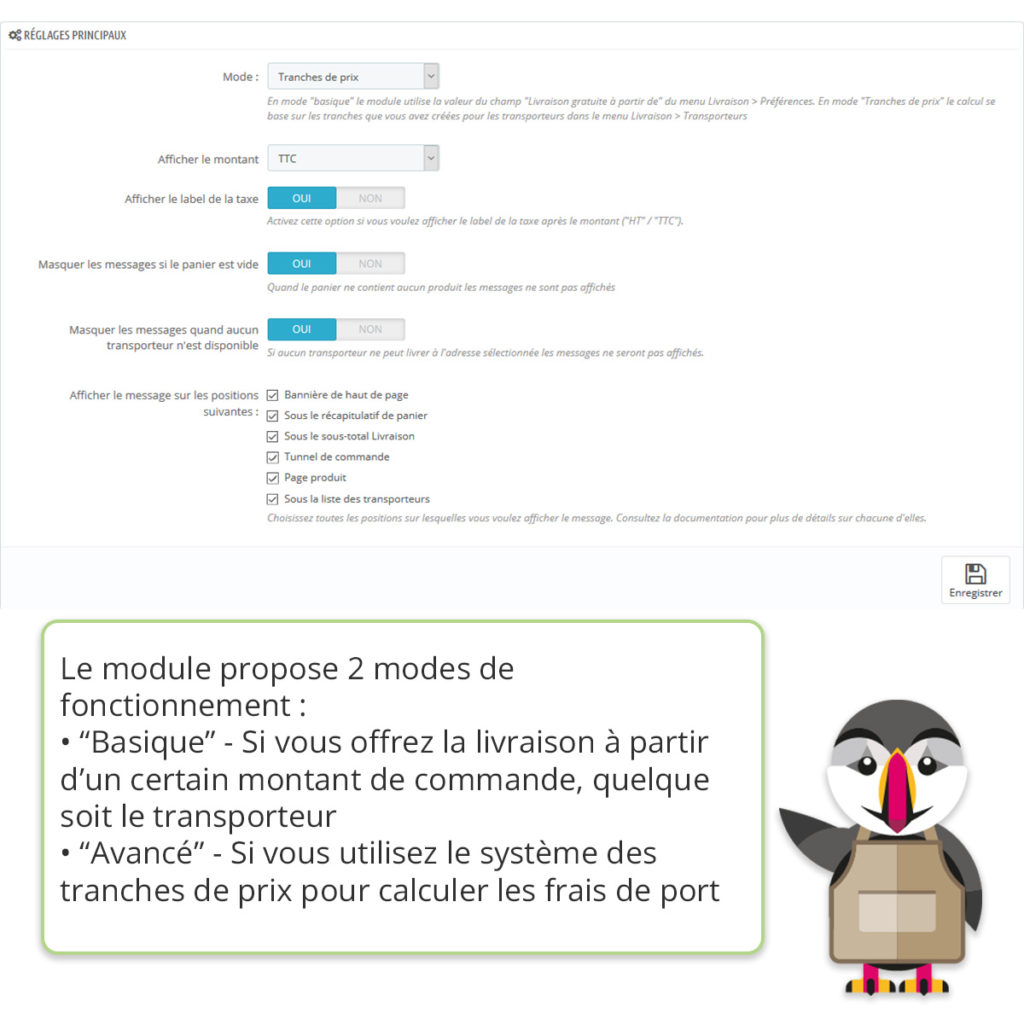
Le module « Montant avant la livraison gratuite » pour Prestashop dispose de 2 modes de fonctionnement 
Afficher le montant restant avant les frais de port offerts dans des blocs au contenu et au design personnalisés 
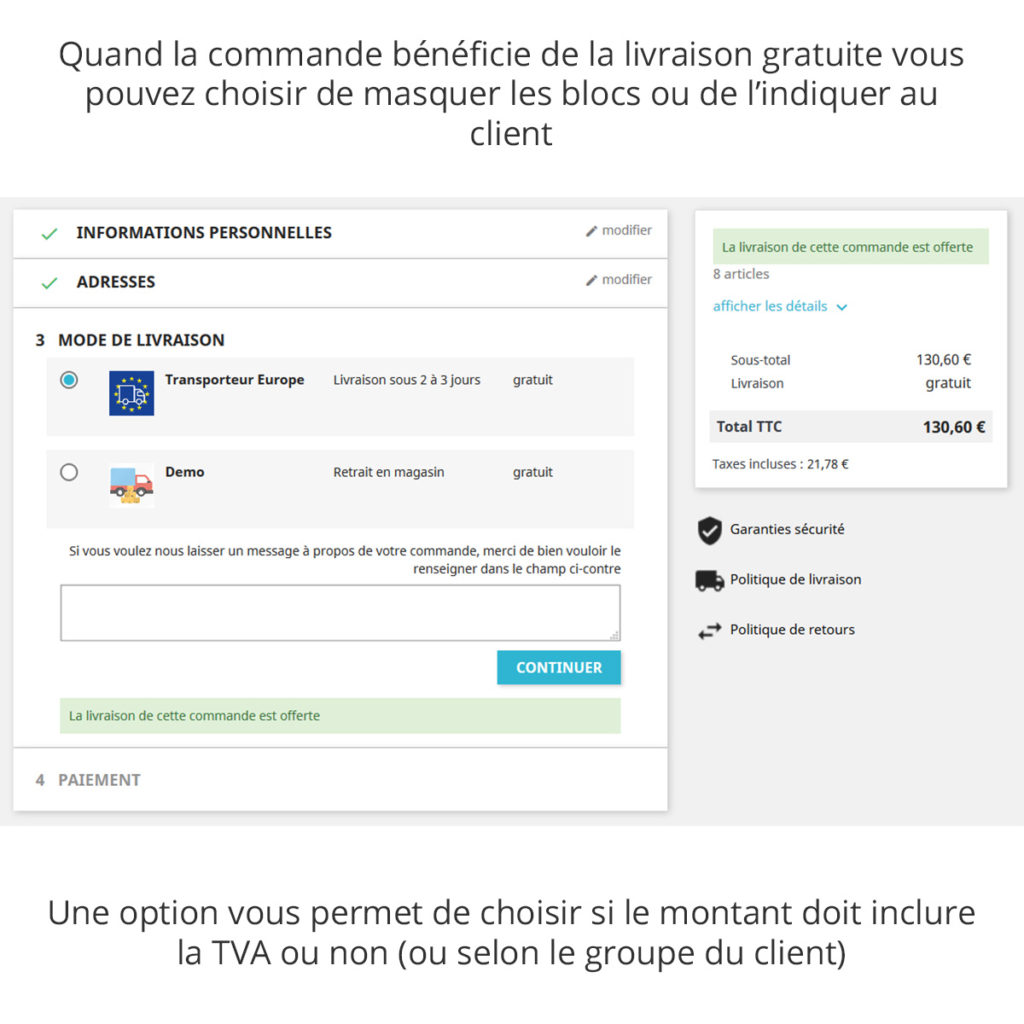
Le module permet aussi d’indiquer au client quand le montant de sa commande lui permet de bénéficier de la livraison offerte 
Le montant manquant pour la livraison gratuite se met à jour en temps réel
Ce module est en vente sur notre boutique. N’hésitez pas à cliquer sur le bloc ci-dessous pour accéder à sa présentation détaillée. Vous y trouverez de nombreuses informations et un lien vers une démo qui vous permettra de tester les différentes fonctionnalités intégrées.
Indiquer dans le panier le montant à ajouter pour les frais de port gratuits
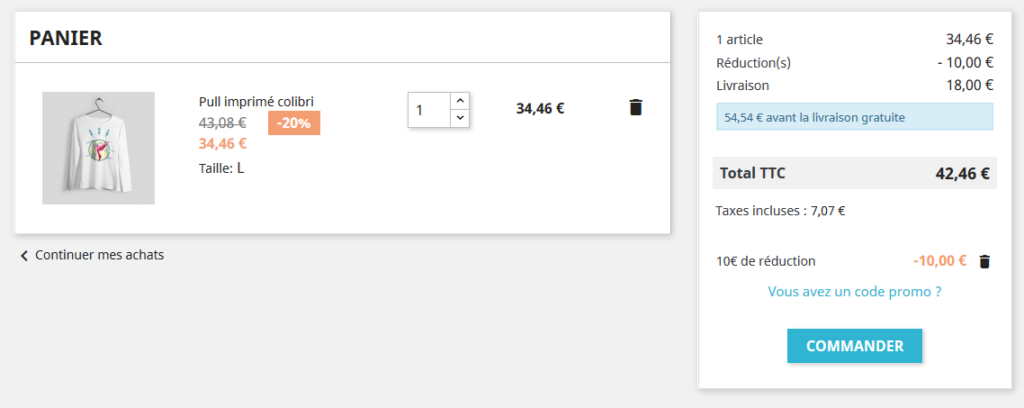
Si vous ne souhaitez pas passer par un module, vous pouvez aussi implémenter la fonctionnalité en modifiant le code source de votre site. Nous allons donc voir dans cette 2nde partie comment ajouter manuellement, sur la page de récapitulatif de panier, un bloc indiquant au client la somme qu’il doit ajouter pour obtenir la livraison offerte. .
Pour cela il faut modifier le contrôleur qui se charge de gérer la page en question et le template associé.
Plusieurs remarques avant de commencer :
- le tutoriel ci-dessous explique comment réaliser cette opération pour Prestashop 1.7. Pour les versions précédentes, le template est différent car la structure des fichiers a évolué dans cette version. En fonction de votre thème il est possible que le nom ou le chemin du template diffère.
- la méthode décrite ci-dessous n’est valable que si vous utilisez le champ « Livraison gratuite à partir de » du menu « Livraison > Préférences » (autrement dit si vous offrez la livraison à partir d’une certaine somme, quelque soit le transporteur sélectionné par le client) ; si vous utilisez les tranches de prix, veuillez vous référer à la 1ère partie de cet article, traitant du module « Montant avant la livraison gratuite »
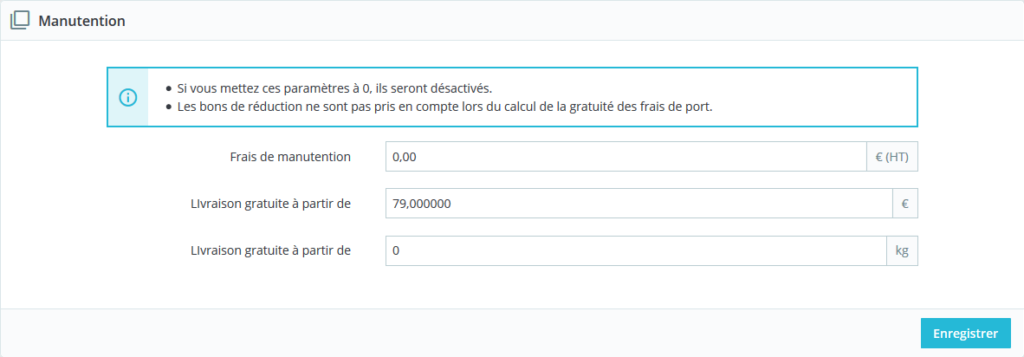
Si vous ne l’avez pas encore fait, accédez au menu « Livraison > Préférences » de votre back-office. Vous y trouverez un champ intitulé « Livraison gratuite à partir de » (€). C’est ici que vous allez indiquer le seuil à partir duquel vous offrez les frais de port au client (la valeur est en TTC). Pour ce tutoriel nous allons régler cette valeur sur 79€.

Pour transmettre ce montant à la page nous allons avoir besoin de créer une surcharge (ou « override ») du contrôleur. Pour ce faire il faut créer un fichier appelé CartController.php dans le répertoire override/controllers/front de Prestashop. Ce fichier doit contenir le code suivant :
<?php
class CartController extends CartControllerCore
{
public function initContent()
{
parent::initContent();
$shipping_free_price = (float)Configuration::get('PS_SHIPPING_FREE_PRICE');
$this->context->smarty->assign([
'shipping_free_price' => $shipping_free_price
]);
}
}Le code ajouté ici a pour but de transmettre une variable Smarty qui correspond à la valeur définie dans les préférences.
Ensuite nous allons pouvoir exploiter cette valeur dans le template. Nous choisissons le template cart-detailed-totals.tpl (dans le répertoire \templates\checkout\_partials de votre thème), qui correspond au bloc récapitulant tous les sous-totaux dans la colonne de droite de la page de récapitulatif de panier. Il a l’avantage d’être dynamique, c’est-à-dire que son contenu est rafraîchi à chaque modification du panier (ajout ou suppressions de produit, etc).
Nous ajoutons le bloc indiquant le montant restant avant la livraison gratuite à la suite du sous-total « Livraison » de la manière suivante :
{if $subtotal.type === 'shipping'}
<div><small class="value">{hook h='displayCheckoutSubtotalDetails' subtotal=$subtotal}</small></div>
{* Bloc contenant le montant restant avant la livraison gratuite *}
{if isset($shipping_free_price)}
<div {if $shipping_free_price <= $cart.subtotals.products.amount}style="display:none"{/if}>
{assign var="missing_amount" value=$shipping_free_price-($cart.subtotals.products.amount - $cart.subtotals.discounts.amount)}
{$missing_amount|number_format:2:",":""} {$currency.sign} {l s='avant la livraison gratuite' d='Shop.Theme.Global'}
</div>
{/if}
{* Fin du bloc *}
{/if}Comme vous pouvez le voir, nous comparons le montant de la commande (réductions déduites) au seuil de gratuité des frais de port. Si ce montant est inférieur, on affiche la différence, sinon on masque le bloc.

Vous pouvez ensuite ajouter un identifiant ou une classe à la balise div pour pouvoir modifier l’apparence du bloc en CSS à votre guise.
Pensez à vider le cache du site depuis le menu Paramètres avancés > Performances pour que les ajouts et modifications des fichiers soient pris en compte.
Comme expliqué plus haut cette méthode à ses limites : elle ne fonctionne pas avec le système de tranches de prix, elle doit être utilisée à un endroit du thème qui se rafraîchit à chaque modification du panier, elle ne tient pas compte des codes promo qui offrent les frais de port,… Pour toutes ces raisons (et d’autres encore), nous vous invitons à découvrir notre module Montant avant la livraison gratuite dans la 1ère partie de cet article si vous ne l’avez pas déjà fait. Il couvre tous les cas de figure et dispose d’un grand nombre d’options de paramétrage.










Merci pour cet article qui m’a largement aidé !