Le mode maintenance de Prestashop a 2 utilités. Vous pouvez l’utiliser quand vous effectuez des tests ou opérations de mise-à-jour (installation de module, modification des prix,…) ou vous en servir pendant la conception de votre boutique en guise de page d’attente.
En revanche les informations affichées sur cette page sont limitées : le logo, un titre, un texte… et c’est tout. Un peu léger. Si la vesion 1.7 de Prestashop permet de saisir un message de maintenance personnalisé, elle reste assez limitée. En gros ça revient à dire « Nous sommes fermés » à vos clients, sans plus de détails.

Ce qui soulèvent pour eux de nombreuses questions :
- Quand est-ce que votre site sera de nouveau disponible ?
- Comment vous contacter pendant ce temps-là ?
Et de votre côté vous pourriez avoir envie de rendre cette page un peu plus sexy. Du texte noir sur fond blanc, aucune image,… on a connu plus attrayant.
Modifier la page de maintenance de Prestashop manuellement
La 1ère méthode pour modifier le contenu et l’apparence de la page de maintenance va consister à modifier les fichiers qui la composent.
Commençons par Prestashop 1.6. Dans cette version, les fichiers en question sont les suivants :
- le template maintenance.tpl (situé dans le répertoire de votre thème),
- la feuille de style maintenance.css (situé dans le sous-répertoire css de votre thème)
Si vous souhaitez ajouter des textes ou des images, vous pourrez le faire dans le template. Pour les textes, si votre boutique est multilingue, n’oubliez pas de respecter la syntaxe Smarty qui permet de rendre une chaîne de caractères traduisible : {l s=’Texte à traduire’}.
Ensuite pour toutes les modifications de design (taille de police, couleur d’arrière-plan,..), vous devez modifier la feuille de style (ce qui nécessite évidemment de maîtriser un peu ce langage).
Dans Prestashop 1.7, les noms et les emplacements de ces fichiers sont légèrement différents :
- le template maintenance.tpl se trouve dans le répertoire templates/errors de votre thème,
- la feuille de style se nomme error.css et elle est dans le répertoire assets/css de votre thème
N’oubliez pas que dans cette version vous pouvez personnaliser le texte de la page vous-même, comme je vous disais un peu plus haut (depuis le menu « Paramètres de la boutique > Général », onglets « Maintenance »).
Un module de personnalisation pour la page de maintenance de Prestashop
Si la 1ère méthode vous rebute (car vous ne disposez pas des compétences techniques nécessaires), vous pouvez vous tourner vers notre module « Page de maintenance personnalisée« .
Très simple à utiliser il dispose des options suivantes :
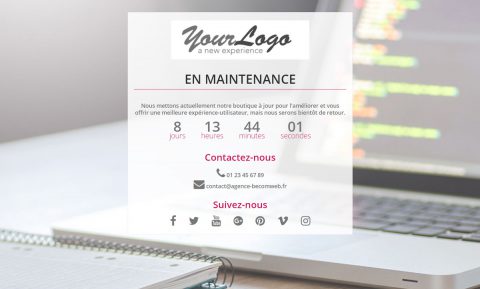
- sélection parmi les modèles de page disponibles (« Site en maintenance », « Disponible prochainement ») ou saisie manuelle du titre et du texte de la page,
- choix de l’image et de la couleur de l’arrière-plan,
- mise en place d’un compte-à-rebours avant la disponibilité du site
- affichage des coordonnées de contact et des liens vers les réseaux sociaux
En quelques minutes vous serez en mesure de proposer à vos clients une page de maintenance plus belle et plus complète pour votre boutique Prestashop, comme dans les exemples ci-dessous.
N’hésitez pas à aller jeter un oeil sur la page consacrée au module, vous y trouverez la liste des fonctionnalités et plusieurs autres captures d’écrans.












Merci pour le chemin du fichier en 1.7.
J’ai cherché tout un moment mais je ne le trouvais pas.
En tout cas pour quelqu’un qui n’y connait rien en programmation le module a l’air super simple d’utilisation
De rien.
Ca fait effectivement parti des éléments qui ont profité de la réorganisation des thèmes dans la 1.7, et c’est totalement bénéfique.
Et en effet le module permet à des gens qui ne maîtrisent pas ou peu la programmation de rendre la page de maintenance plus « sexy » sans avoir à toucher aux fichiers.
Mais on l’a aussi créé car on s’est rendu compte qu’il manque beaucoup d’options dans les fonctionnalités de base.
On distingue mal une boutique existante en maintenance d’une boutique en cours de création notamment.
Et il y a aussi l’effet « C’est fermé ?! Ok, je vais voir ailleurs ». Le marchand risque de perdre des ventes alors que s’il indique qu’il « réouvre » 2 heures plus tard le client va peut-être se dire « je passerai ma commande ce soir ». Idem pour le fait de faciliter le contact (affichage des réseaux sociaux, de l’adresse mail et du téléphone,…), ça peut éviter que le client aille commander chez le concurrent.