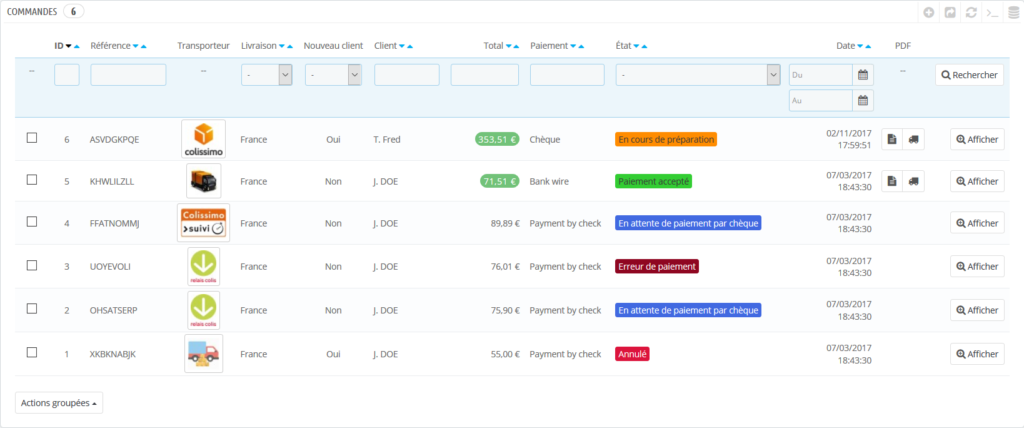
Dans le back-office de Prestashop, la liste des commandes contient un certain nombre de colonnes : le nom du client, le mode de paiement, le statut de la commande,… Mais de nombreux commerçants se retrouvent souvent face à cette limite : pour connaître le mode de transport choisi par le client il faut ouvrir chaque commande, impossible d’obtenir cette information d’un simple coup d’oeil depuis la liste.
Or vous êtres nombreux à organiser la préparation des commandes sur la base de ce critère ; parce que le type de livraison est synonyme de degré de priorité (vous avez un mode de livraison rapide, de type « express ») ou parce que vous préparez vos commandes par lots en fonction du transporteur.
Nous allons donc voir comment palier à ce problème.

Intégration de la colonne « Transporteur » dans le tableau des commandes
Mise-à-jour 27/09/2021 : Dans la version Prestashop 1.7.7 la page « Commandes » du back-office a été migré vers le système moderne / Symfony. Le méthode de surcharge de cette page expliqué ci-dessous ne fonctionne plus. La bonne nouvelle c’est qu’un développeur a mis au point un module permettant d’ajouter la colonne « Transporteur » à la liste des commandes. Le module dispose même d’une option permettant de choisir si vous voulez afficher le nom du transporteur ou son logo. Merci donc à Matt75 de proposer gratuitement le module Colonne transporteur sur la liste des commandes.
Pour ajouter la colonne permettant d’indiquer le mode de livraison dans la liste des commandes nous allons créer une surcharge (ou « override ») du contrôleur qui gère l’affichage des commandes dans le backoffice.
Commencez donc par créer un fichier intitulé AdminOrdersController.php dans le répertoire override/controllers/admin. Nous allons ensuite ajouter 3 éléments dans le constructeur du contrôleur (autrement dit la fonction __construct()) :
- la récupération de l’identifiant du transporteur dans la requête SQL
- la nouvelle colonne du tableau
- une méthode qui récupère l’image du logo
Pour la requête SQL on va donc ajouter le champ id_carrier, qui sera récupéré dans la table order_carrier, pour laquelle il faudra mettre en place une jointure.
Ensuite on intègre la nouvelle colonne à la liste existante. Comme elle a déjà été générée par le constructeur parent, on doit aussi la « positionner » vers le début du tableau pour que le logo ne s’affiche pas tout à droite du tableau.
Le code du constructeur ressemble donc maintenant à ça
public function __construct()
{
// On appelle le constructeur du parent (le controleur natif)
parent::__construct();
// On recupere l'id_carrier qui va servir pour la methode printCarrierIcon()
$this->_select .= ', oc.`id_carrier`,';
// On ajoute une jointure pour atteindre l'id_carrier
$this->_join .= 'LEFT JOIN `'._DB_PREFIX_.'order_carrier` oc ON (a.`id_order` = oc.id_order)';
// On definit la nouvelle colonne avec icone du transporteur
// NB : pour Prestashop 1.7 utiliser le nouveau systeme de traduction en remplacant $this->l('Carrier') par $this->trans('Carrier', array(), 'Admin.Global')
$carrier_column = array(
'title' => $this->l('Carrier'),
'align' => 'text-center',
'callback' => 'printCarrierIcon',
'orderby' => true,
'search' => false,
);
// On l'integre a la liste (ici en 3eme position)
$part1 = array_slice($this->fields_list, 0, 2);
$part2 = array_slice($this->fields_list, 2);
$part1['id_carrier'] = $carrier_column;
$this->fields_list = array_merge($part1, $part2);
}Il ne nous reste plus qu’à créer la méthode déclarée en callback et qui va se charger de retourner le logo. On ajoute donc le code suivant à la fin de notre fichier
// Recuperation de l'image du transporteur
public function printCarrierIcon($id_order, $tr)
{
if (file_exists(_PS_TMP_IMG_DIR_ . 'carrier_mini_' . $tr['id_carrier'] . '_1.jpg')) {
return '<img src="../img/tmp/carrier_mini_' . $tr['id_carrier'] . '_1.jpg'.'" class="imgm img-thumbnail" />';
}
return null;
}Pour faire plus simple vous pouvez également télécharger le fichier qui correspond à votre version de Prestashop.
Attention, comme pour toutes les overrides vous devez faire une manipulation pour qu’elle soit prise en compte. Sous Prestashop 1.6 il faut supprimer le fichier cache/class_index.php manuellement. Sous Prestashop 1.7 il suffit de vider le cache depuis le menu Paramètres avancés > Performances.
En complément : modifier le transporteur associé à une commande
Pour différentes raisons vous êtes peut-être parfois amené à devoir changer le transporteur associé à une commande. Il existe beaucoup de cas de figures :
- Vous proposez des modes de transports génériques sur votre boutique (ex : « Livraison à domicile », « Livraison express »,…) puis vous confiez les colis à différents transporteurs en fonction de certains critères (poids, distance,…)
- Un élément de la commande a varié et vous devez opter pour un transporteur plutôt qu’un autre
Dans ce cas vous êtes bloqué, impossible d’effectuer cette manipulation dans le back-office de Prestashop… sauf si vous passez par le module que nous avons conçu à cet effet.
Cliquez sur le boton ci-dessous pour en apprendre plus le module Modifier le transporteur final pour Prestashop, qui vous permettra de changer très facilement l’option de livraison d’une commande.










Merci à vous pour votre tuto ! Cela s’affiche parfaitement ! Un module avait déjà créé un fichier AdminOrdersControllers mais j’ai rajouté les lignes de texte après et cela s’est parfaitement intégré (en utilisant le nom du transporteur et pas le logo)
Par contre, maintenant que j’ai le nom des transporteurs, comment est-il possible d’ajouter la fonction « filtre » à cette nouvelle colonne?
Mille merci pour votre aide !
Denis
Bonjour, j’ai testé le module pour version 1.7.7.7 et j’ai une erreur
est-ce que qqn l’a testé ?
Erreur :
Attempted to load class « CarrierLogoThumbnailProvider » from namespace « PrestaShop\Module\DisplayOrderCarrier ». Did you forget a « use » statement for another namespace?
[Symfony\Component\Debug\Exception\ClassNotFoundException 0]
Merci pour votre aide
Bonjour
J’ai fait une correction.
Vous pouvez re-télécharger le module et réessayer
super merci cela fonctionne nikel !!!
Bonjour et merci pour le tuto que nous appliquons sur notre site.
Une petite question, l’overide contient cette ligne
>> $this->_select .= ‘, oc.`id_carrier`,’;
Les , font planter l’installation d’un nouveau module dont nous avons besoin (remarque du dev module : une virgule à la fin de _select, alors que le noyau de PrestaShop n’en a pas.
Possible de contouner ce soucis ? SI oui comment ?
Le tutoriel propose une solution générique, compatible avec la majorité des boutiques.
Pour ce cas particulier il faut que vous demandiez conseil au développeur du module en question pour qu’il adapte la solution à son propre code.
Bonjour, je viens de tester sur la version 1.7.7.2, sans succès… 🙁 … Vraiment dommage… Ce hack me parait tellement indispensable, ce devrait être paramétré de base. Du coup, je suis hyper preneur si vous avez une soluce pour les versions les plus récentes 🙂 . Merci
Bonjour,
même problème, avez-vous trouvé une solution ? ça rend fou …
Merci !!!
Bonne nouvelle, une solution existe !!
Un module gratuit a été conçu par un développeur.
Tous les détails un peu plus haut dans l’article (voir « Mise-à-jour 27/09/2021 »)
Merci pour cette astuce. Hélas pour moi je suis passé à la version 1.7.7 et la liste de commande a été modifié en profondeur…;
Bonne nouvelle, une solution existe !!
Un module gratuit a été conçu par un développeur.
Tous les détails un peu plus haut dans l’article (voir « Mise-à-jour 27/09/2021 »)
Bonsoir,
Bizarrement j’ai une erreur quand je fait ce paramétrage avec un prestashop 1.7.6.8 :Mauvaise requête SQL
You have an error in your SQL syntax; check the manual that corresponds to your MariaDB server version for the right syntax to use near ‘ COALESCE(amo.mp_order_id, cdo.mp_order_id) AS `mp_order_id`, shop.name as sh…’ at line 10
Avez vous une idée ?
Merci
Julien
Vraisemblablement vous avez déjà un module ou un développement spécifique qui intervient déjà dans la génération de la liste des commandes.
La colonne « mp_order_id », qui est mentionnée dans votre message d’erreur, n’existe pas d’origine dans Prestashop, c’est donc qu’elle a été ajoutée.
Bonjour et merci pour ce tuto.
De mon coté, ca ne sembla pas fonctionner, j’ai ceci qui s’affiche dans la liste de mes commandes après avoir vider le cache
Not unique table/alias: ‘oc’
N’étant pas expert, je me suis contenté de coller le fichier que vous fournissez (1.7) pour ma part dans le répertoire override/controllers/admin
J’ai peut être loupé quelque chose ?
Par avance merci pour votre aide.
Avez vous vidé le cache comme expliqué dans le tutoriel ?
Juste parfait ! Bravo
Magnifique, fonctionne parfaitement.
Fonctionnalité qui devrait être de base dans Prestashop…
Merci beaucoup pour ce script qui va être très utile pour le suivi des colis, surtout en cette période « compliquée » pour les expéditions.
Une dernière question.
Comment faire pour que cela soit filtrable ?
J’ai rajouté ce bout de code mais les résultats de recherche ne sont pas corrects
$carrier_column = array(
‘title’ => $this->l(‘Carrier’),
‘align’ => ‘text-center’,
‘callback’ => ‘printCarrierName’,
‘list’ => $carrier_array,
‘filter_key’ => ‘oc!id_carrier’,
‘filter_type’ => ‘int’,
‘order_key’ => ‘id_carrier’
);
Nerci d’avance de votre aide
Merci pour cette astuce !
Comment faire pour récupérer le nom du transporteur?
Avec un callback un peu différent, qui ressemblerait à ça
public function printCarrierName($id_order, $tr){
return Db::getInstance()->getValue('SELECT `name` FROM `'._DB_PREFIX_.'carrier` WHERE `id_carrier` = "'.$tr['id_carrier'].'" AND `active` = "1" AND `deleted` = "0"');
}
Et bien sûr il faut remplacer la ligne
‘callback’ => ‘printCarrierIcon’,
par
‘callback’ => ‘printCarrierName’,
Merci beaucoup pour cette astuce qui fonctionne parfaitement
Bonjour, super astuce, mais cela ne semble pas fonctionner pour appeler le nom du transporteur… et comment pourrions-nous faire si nous voulions afficher un bon d’achat s’il y a ?
Bonjour Nicolas et merci pour votre remarque.
L’éditeur avait modifié le type de guillemets, ce qui rendait le code inopérant. J’ai corrigé.
Concernant votre question à propos des bons d’achat, c’est possible. Il faudrait toutefois détailler votre demande. Est ce que vous voulez distinguer les commandes qui ont eu bon d’achat (quel qu’il soit) des autres, filtrer les commandes qui profitent d’un bon d’achat en particulier (et si oui lequel),…
Je vous invité à m’écrire depuis le formulaire de contact pour que nous puissions chiffrer votre besoin.