La entrega ofrecida es un criterio muy importante para los consumidores. Tanto es así que tener que pagar los gastos de envío es una de las causas más recurrentes de abandono del carrito.
Hay una manera muy fácil de solucionar este problema: dígales a sus clientes cuánto dinero necesitan agregar para aprovechar el envío gratuito.
Además de reducir la cantidad de carritos abandonados, mostrar la cantidad restante para envío gratuito también tiene el efecto de aumentar el carrito promedio de su tienda. Se anima a los clientes a añadir más productos a su pedido para obtener una reducción en los costes de envío.
Veremos juntos cómo configurar esta funcionalidad en su e-tienda Prestashop.
Use un módulo para mostrar el monto antes de los costos de envío gratis
La forma más fácil de mostrar cuánto debe agregar el cliente a su carrito para obtener envío gratis es instalar el módulo Importe antes del envío gratis .
Diseñado para Prestashop 1.7, se integra perfectamente con todas las tiendas con solo unos clics y ofrece una amplia variedad de opciones:
- Te permite mostrar los bloques que contienen mensajes del tipo «Faltan xx € antes del envío gratuito» a diferentes lugares de la tienda (en la parte superior de cada página, en el túnel de pedidos, en la ventana emergente de confirmación para agregar un producto …)
- Para cada uno de estos bloques puedes personalizar la apariencia (colores de fondo y texto, …) y el texto del mensaje
- Los bloques se actualizan en tiempo real, tan pronto como se modifique el contenido de la cesta.
- Funciona con el campo «Envío gratuito a partir de» (si ofrece la entrega por el mismo importe del pedido, independientemente del transportista) y tambien con el sistema de rango de precios que le permite configurar un límite de envío gratuito para cada método de envío

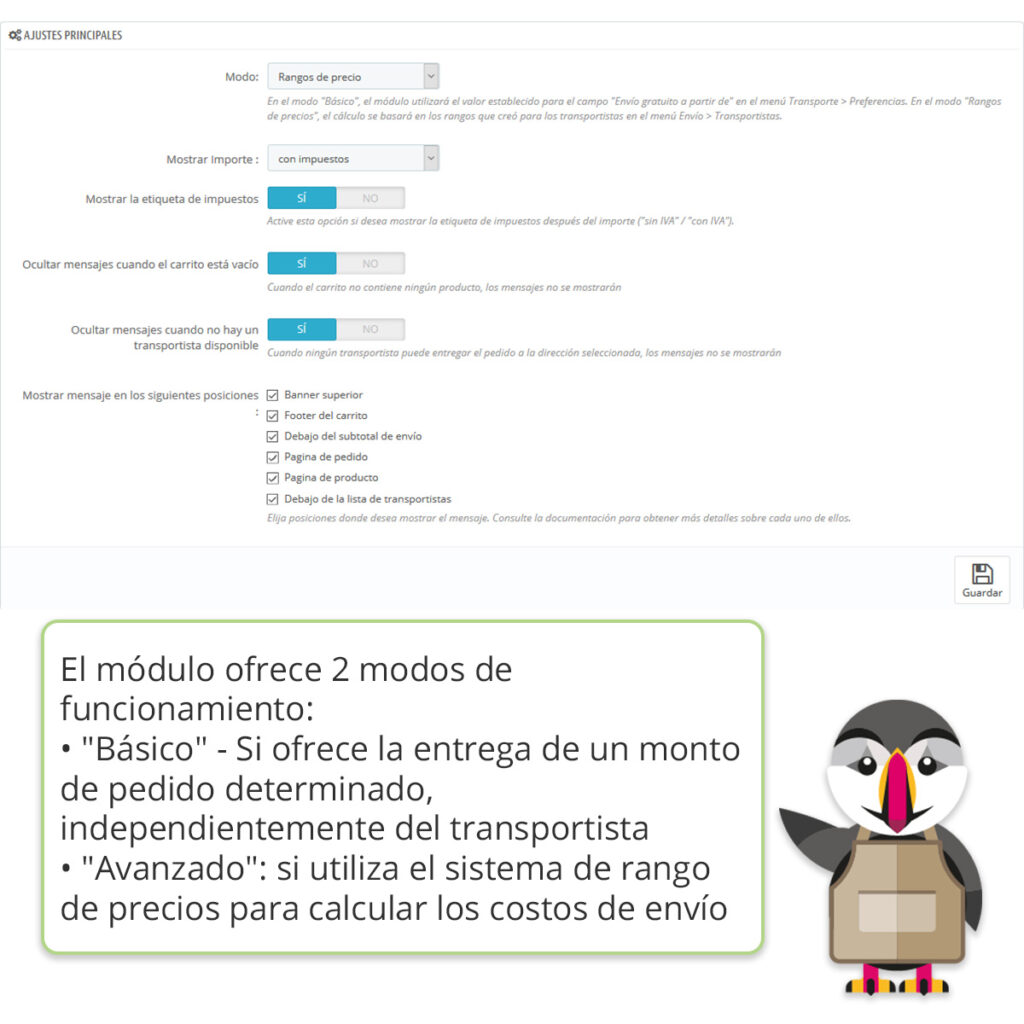
El módulo «Importe antes del envío gratuito» para Prestashop tiene 2 modos de funcionamiento 
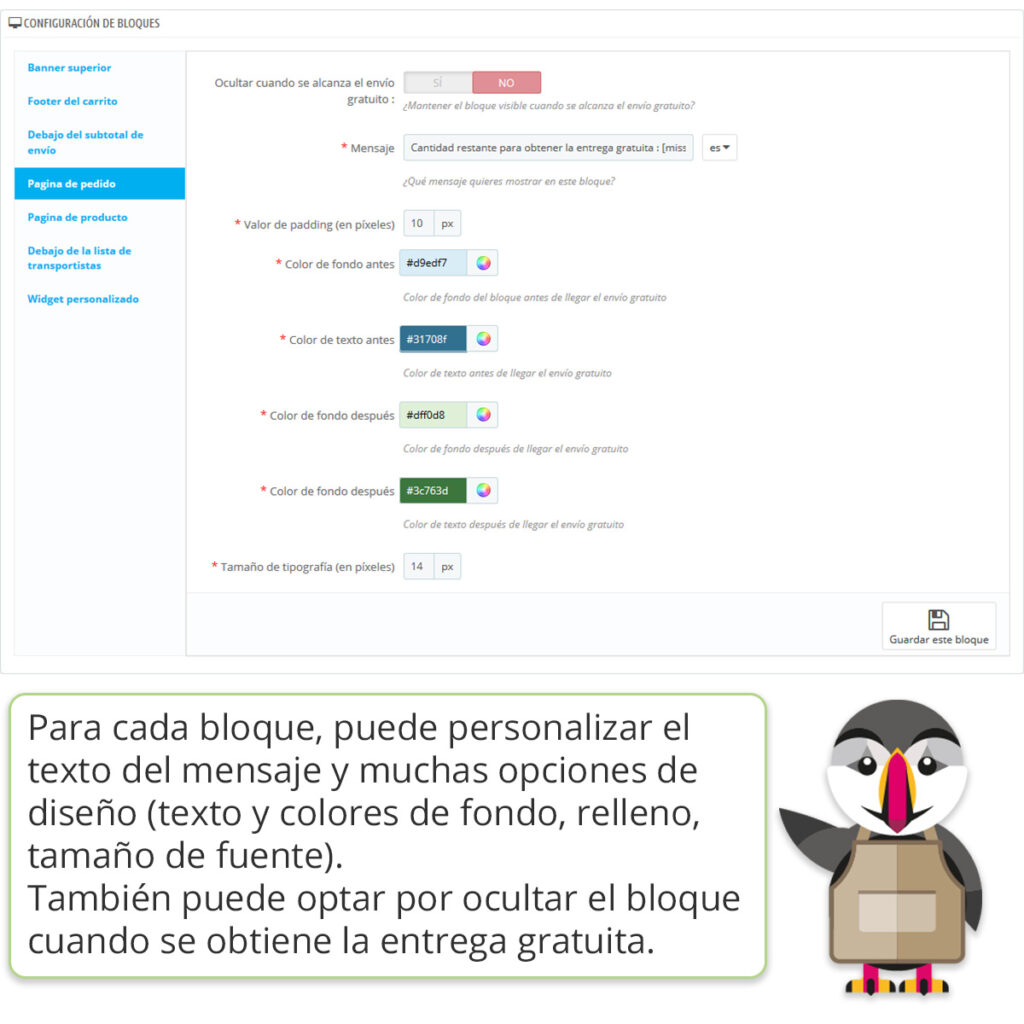
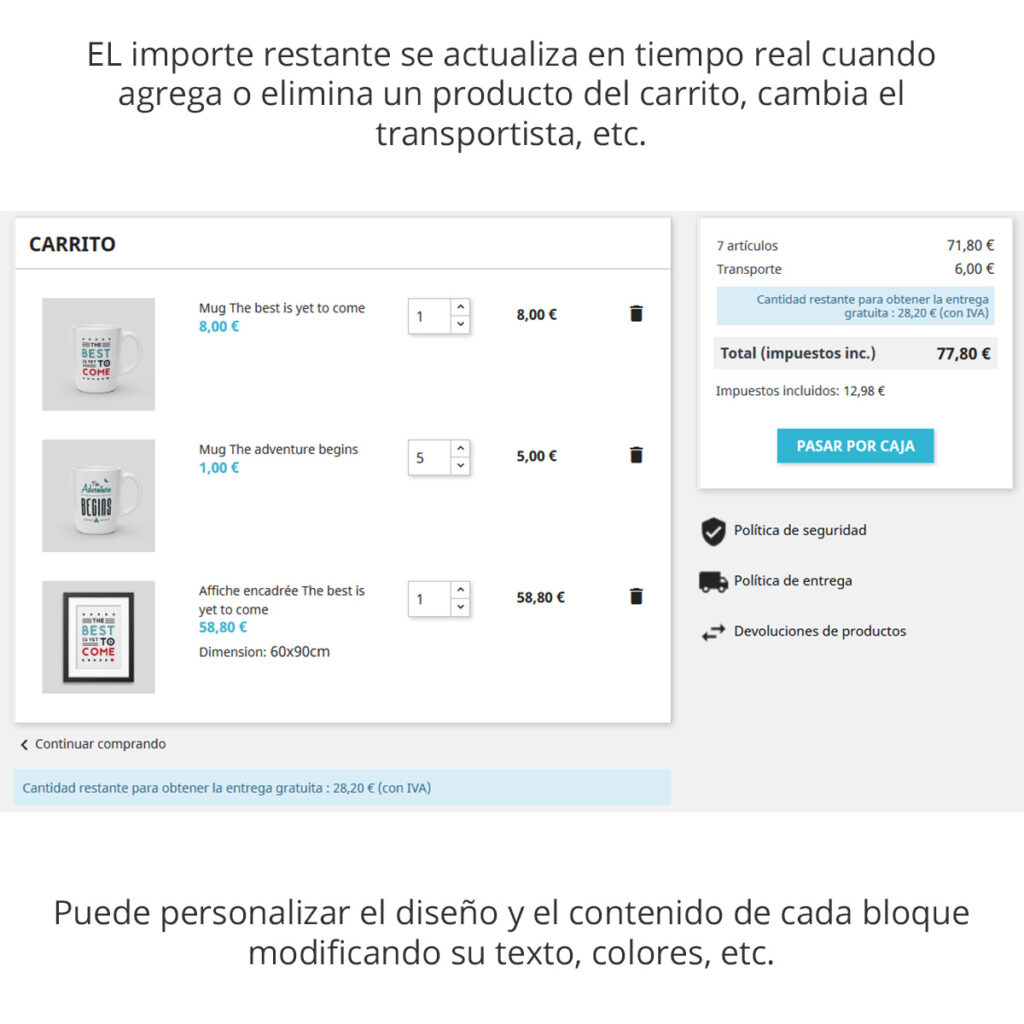
Muestre la cantidad restante antes de los costos de envío gratis en bloques con contenido y diseño personalizados 
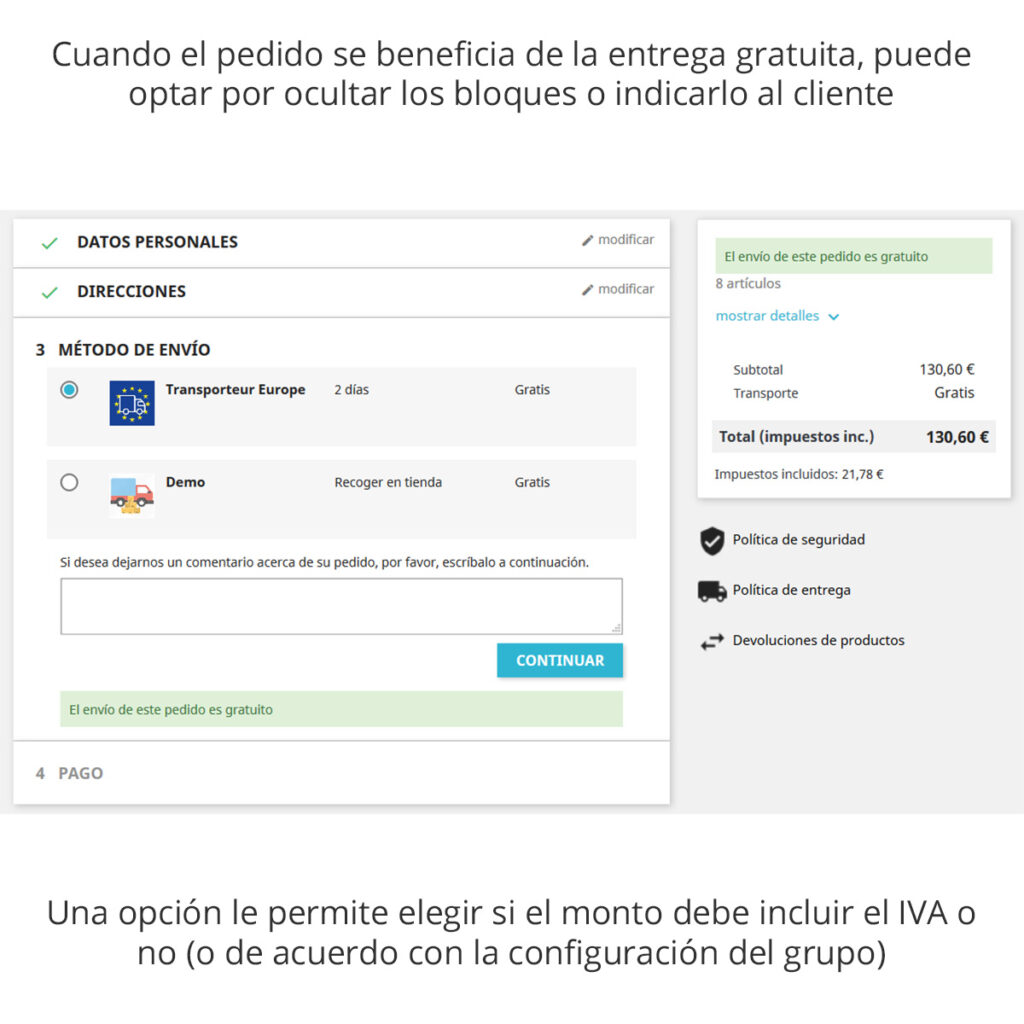
El módulo también permite indicar al cliente cuando el importe de su pedido le permite beneficiarse del envío gratuito. 
La cantidad que falta para el envío gratuito se actualiza en tiempo real
Este módulo está a la venta en nuestra tienda. No dudes en hacer clic en el bloque de abajo para acceder a su presentación detallada . Allí encontrará mucha información y un enlace a una demostración que le permitirá probar las distintas funciones integradas.
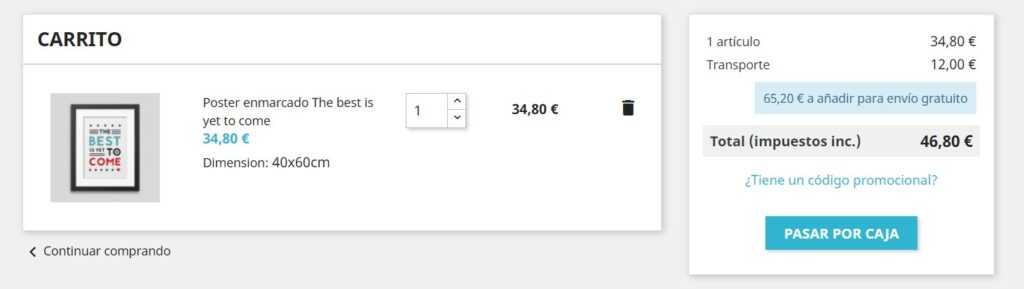
Indique en la cesta la cantidad a agregar para envío gratis
Si no desea pasar por un módulo, también puede implementar la funcionalidad modificando el código fuente de su sitio. Por tanto, veremos en esta 2ª parte cómo añadir manualmente, en la página resumen de la cesta, un bloque indicando al cliente el importe que debe añadir para obtener el envío gratuito. .
Para ello, debe modificar el controlador que se encarga de administrar la página en cuestión y la plantilla asociada.
Varias observaciones antes de comenzar:
- el tutorial a continuación explica cómo hacer esto para Prestashop 1.7. Para versiones anteriores, la plantilla es diferente porque el árbol de archivos ha cambiado en esta versión. Dependiendo de su tema, es posible que el nombre o la ruta de la plantilla sean diferentes .
- el método que se describe a continuación solo es válido si utiliza el campo «Envío gratuito a partir de» del menú «Transporte > Preferencias» (en otras palabras, si ofrece la entrega desde una determinada cantidad, independientemente del transportista seleccionado por el cliente); si utiliza los rangos de precios, consulte la primera parte de este artículo, que trata del módulo «Importe antes del envío gratuito»
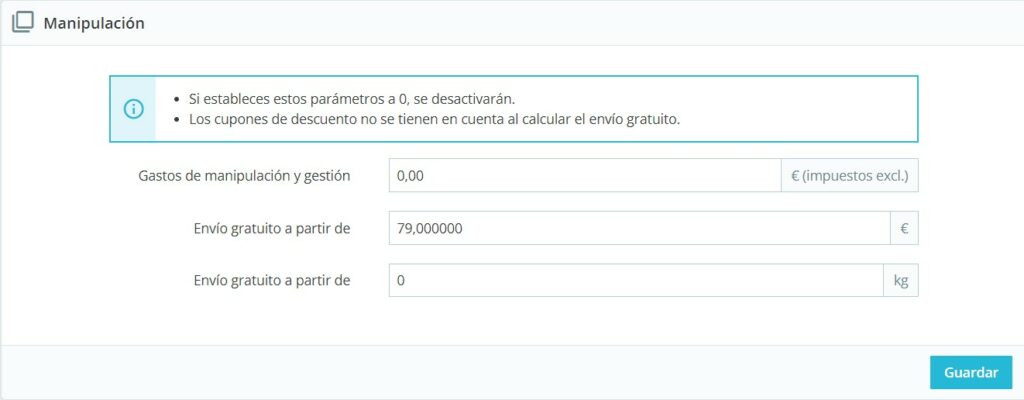
Si aún no lo ha hecho, vaya al menú «Transporte > Preferencias» en su back office. Allí encontrará un campo titulado «Envío gratuito a partir dee» (€). Aquí es donde indicará el umbral desde el que ofrece los gastos de envío al cliente (el valor incluye IVA). Para este tutorial estableceremos este valor en 79 €.

Para transmitir esta cantidad a la página, necesitaremos crear una sobrecarga (o «override») del controlador. Para hacer esto, debe crear un archivo llamado CartController.php en el directorio override/controllers/front de Prestashop. Este archivo debe contener el siguiente código:
<?php
class CartController extends CartControllerCore
{
public function initContent()
{
parent::initContent();
$shipping_free_price = (float)Configuration::get('PS_SHIPPING_FREE_PRICE');
$this->context->smarty->assign([
'shipping_free_price' => $shipping_free_price
]);
}
}El código agregado aquí está destinado a pasar una variable Smarty que corresponde al valor definido en las preferencias.
Entonces podremos usar este valor en la plantilla. Elegimos la plantilla cart-detail-totals.tpl (en el directorio \templates\checkout\_partials de su tema), que corresponde al bloque que resume todo los subtotales en la columna derecha de la página de resumen del carrito. Tiene la ventaja de ser dinámico, es decir que su contenido se actualiza cada vez que se modifica el carrito (adición o eliminación de producto, etc.).
Agregamos el bloque que indica la cantidad restante antes de la entrega gratuita después del subtotal «Entrega» de la siguiente manera:
{if $subtotal.type === 'shipping'}
<div><small class="value">{hook h='displayCheckoutSubtotalDetails' subtotal=$subtotal}</small></div>
{* Bloc contenant le montant restant avant la livraison gratuite *}
{if isset($shipping_free_price)}
<div {if $shipping_free_price <= $cart.subtotals.products.amount}style="display:none"{/if}>
{assign var="missing_amount" value=$shipping_free_price-($cart.subtotals.products.amount - $cart.subtotals.discounts.amount)}
{$missing_amount|number_format:2:",":""} {$currency.sign} {l s='avant la livraison gratuite' d='Shop.Theme.Global'}
</div>
{/if}
{* Fin du bloc *}
{/if}Como puede ver, comparamos el importe del pedido (descuentos deducidos) con el umbral de envío gratuito. Si esta cantidad es menor, mostramos la diferencia, de lo contrario ocultamos el bloque.

Luego puede agregar un identificador o una clase al tag div para poder modificar la apariencia del bloque en CSS como desee.
Recuerde vaciar la memoria caché del sitio desde el menú Parámetros Avanzados > Rendimiento para que se tengan en cuenta las adiciones y modificaciones de archivos.
Como se explicó anteriormente este método tiene sus límites: no funciona con el sistema de rangos de precios, debe usarse en un lugar del tema que se actualice con cada modificación del carrito, no cuenta de los códigos promocionales que ofrecen los gastos de envío,… Por todos estos motivos (y otros aún), le invitamos a descubrir nuestro módulo Importe antes del envío gratuito en la 1ª parte de este artículo si aún no lo has hecho. Cubre todos los casos y tiene una gran cantidad de opciones de configuración.