Free delivery is a very important criterion for consumers. So much so that having to pay shipping costs is one of the most common causes of cart abandonment.
There is a very easy way to fix this problem: tell your customers how much money they need to add to their carts to take advantage of free shipping.
In addition to lowering the number of abandoned carts, displaying the amount remaining before free shipping also has the effect of increasing the average cart value of your store. Customers are .
We will see together how to set up this functionality on your Prestashop merchant site.
Use a module to display the amount before getting shipping costs
The easiest way to display how much a customer must add to his/her cart to get free shipping is to install the Amount before free shipping module.
Designed for Prestashop 1.7, it integrates perfectly with all stores in just a few clicks and offers a wide variety of options:
- It allows you to display blocks containing messages saying “Amount left before free delivery: xx €” on different places of the store (at the top of each page, within the order tunnel, on add-to-cart confirmation pop-in…)
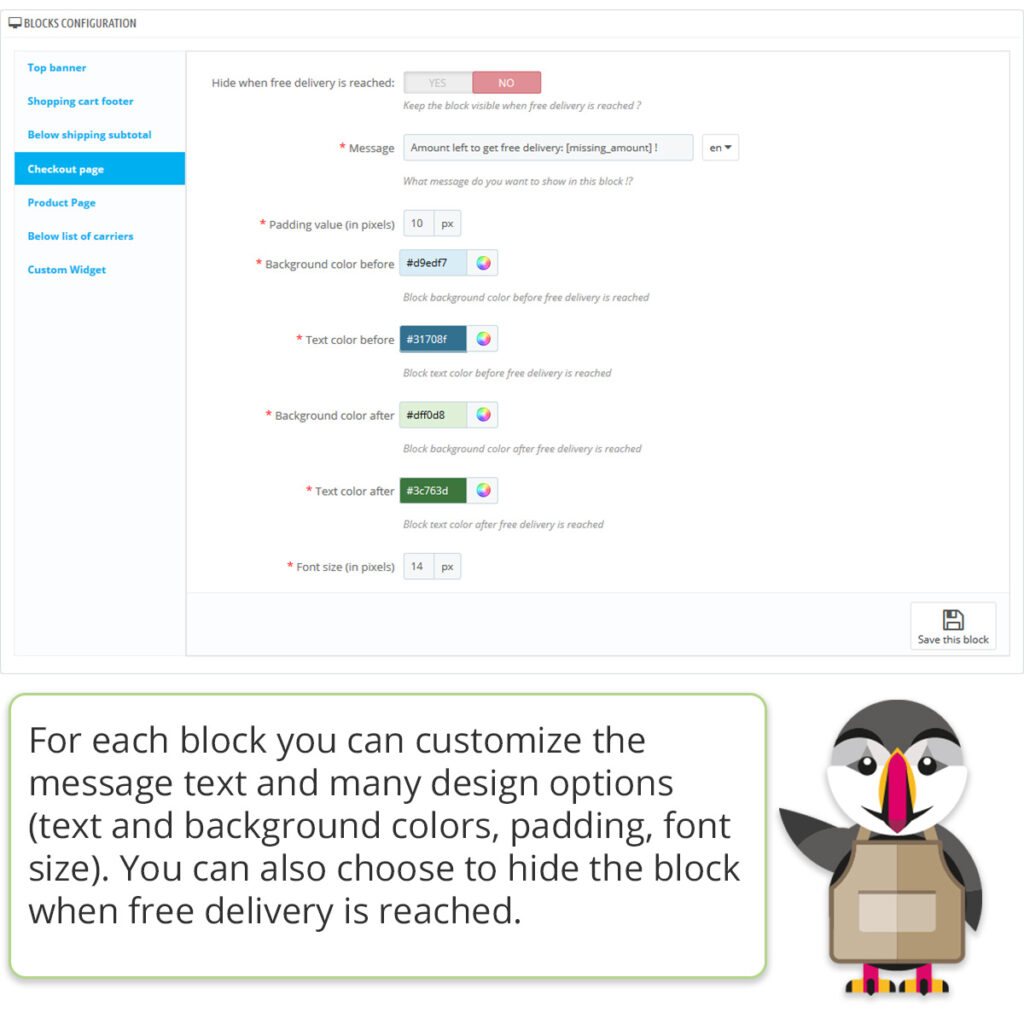
- For each of these blocks you can customize the appearance (background and text colors, …) and the text of the message
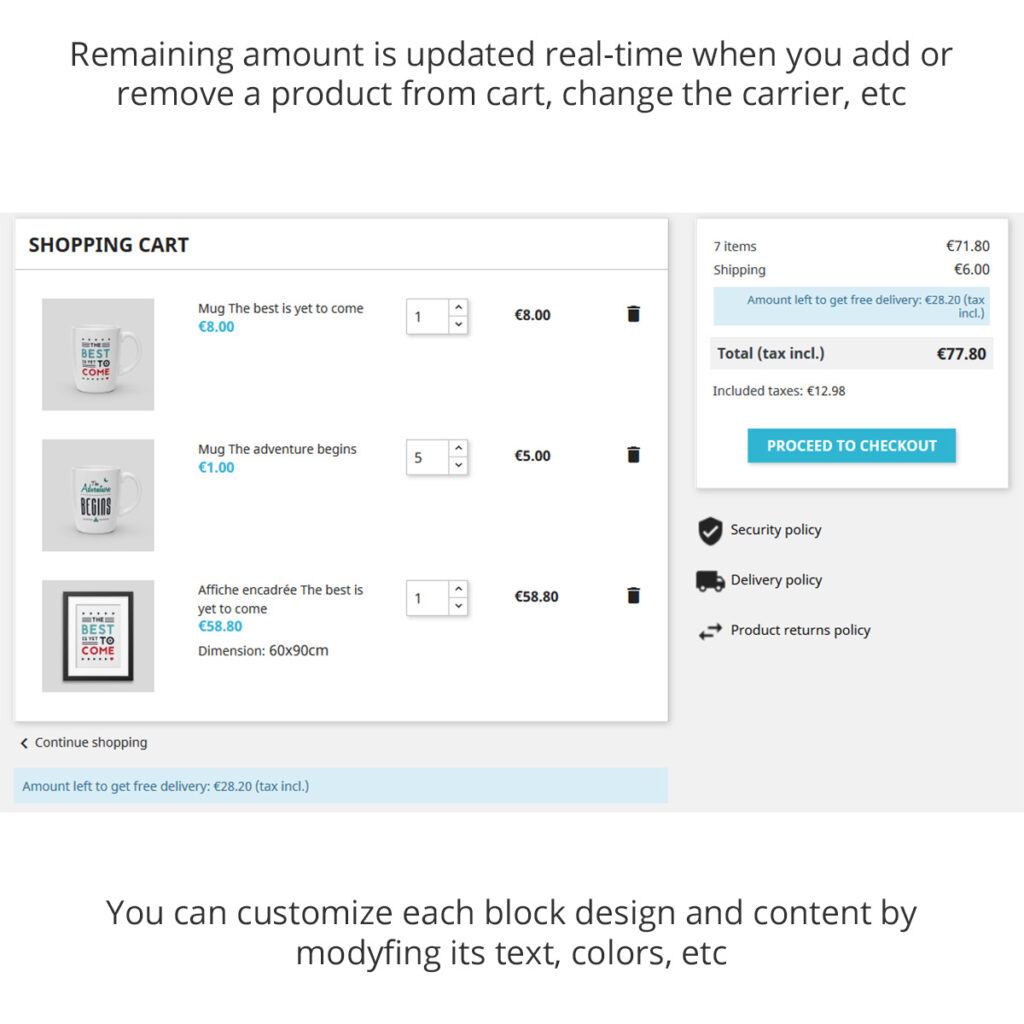
- The blocks are updated in real time, as soon as the contents of the cart change
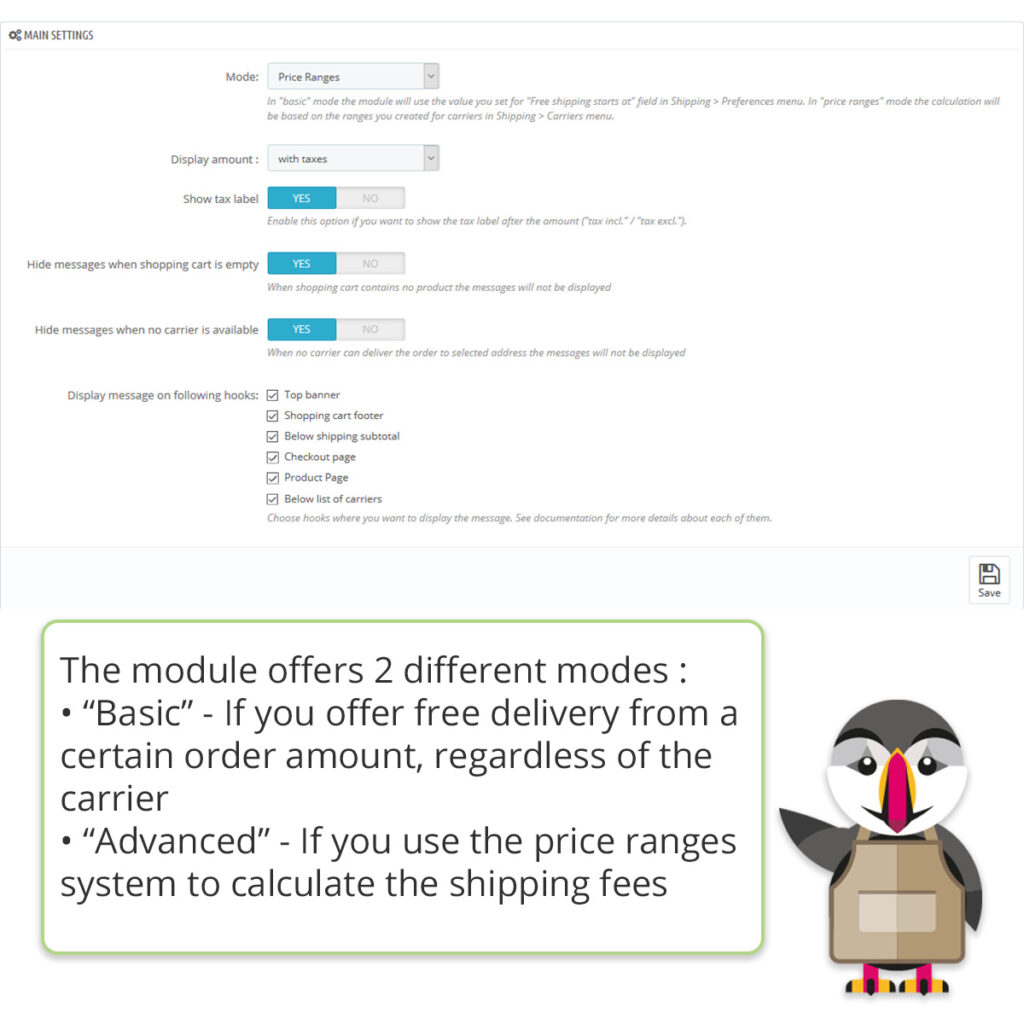
- It works with both the “Free shipping starts at” field (if you offer delivery cost for a similar cart amount threshold, regardless of the carrier) and the price ranges system, which allow you to configure a different free shipping threshold for each delivery method.
-

The “Amount before free delivery” module for Prestashop has 2 operating modes -

Display the amount remaining before free shipping costs in blocks with personalized content and design -

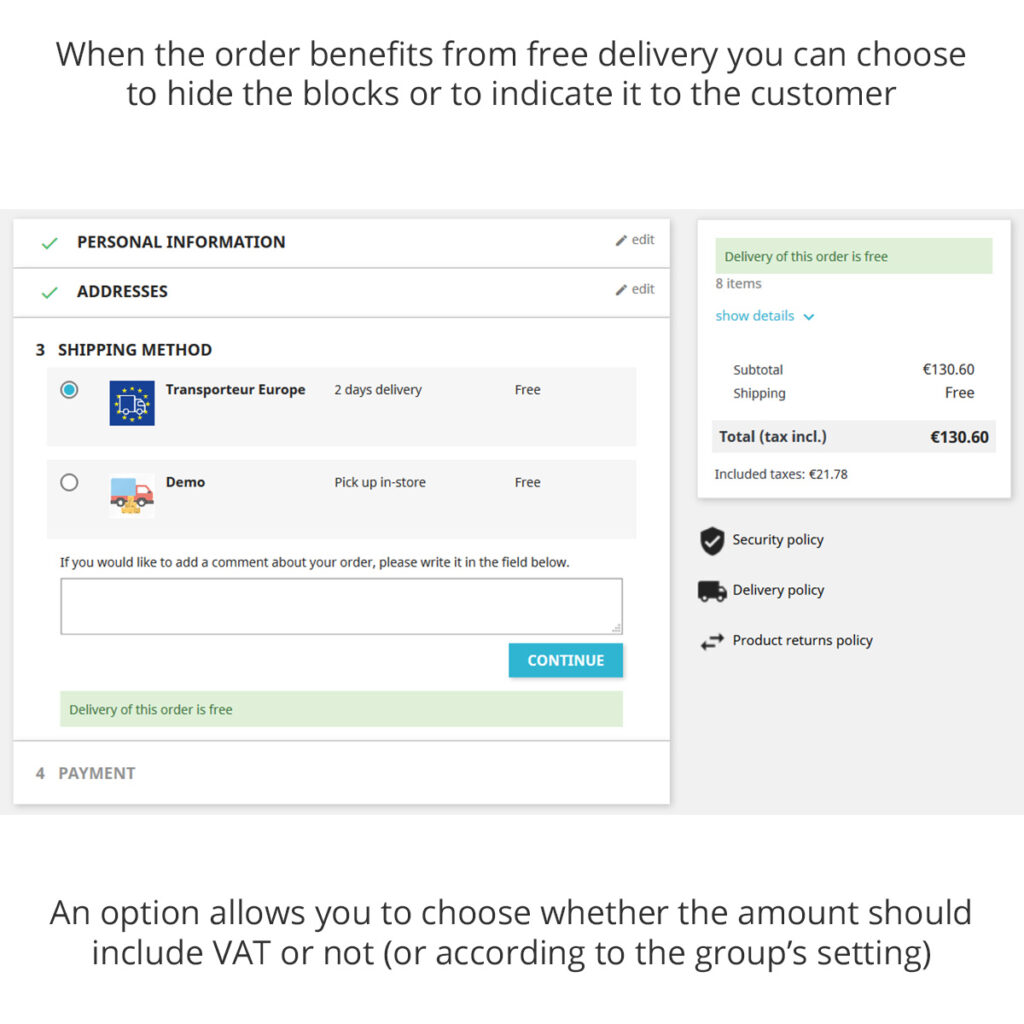
The module also allows to indicate to the customer when the amount of his order allows him to benefit from the free delivery. -

The missing amount for free shipping updates in real time
This module is availablee on our store. Do not hesitate to click on the block below to access its detailed presentation. There you will find a lot of informations and a link to a demo on where you can test the various integrated features.
-
 Amount before free delivery40,00€
Amount before free delivery40,00€
Show on cart page the amount to add for having free delivery
If you don’t want to go through a module, you can also implement the functionality by modifying the source code of your site. We will therefore see in this 2nd part how to manually add, on the basket summary page, a block indicating to the customer the amount he must add to obtain the free delivery. .
To do this, you have to modify the controller which is responsible for managing the cart page and the associated template.
Several remarks before we start:
- the tutorial below explains how to do this for Prestashop 1.7. For previous versions, the template is different because the file structure has changed in this version. Depending on your theme the name or the path of the template may be different.
- the method described here is only valid if you use the “Free shipping starts at” field of the “Shipping > Preferences” menu (in other words if you offer delivery from a certain amount, regardless of the carrier selected by the customer); if you use the price ranges, please refer to the 1st part of this article, dealing with the “Amount before Free Delivery” module
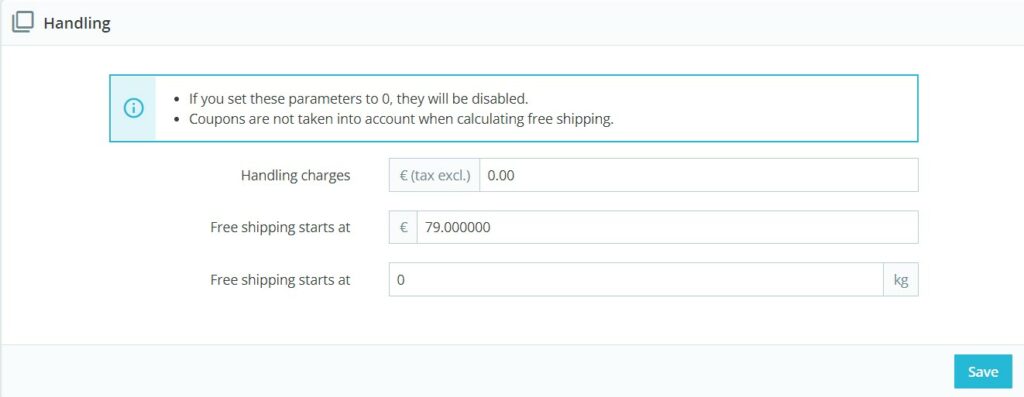
If you haven’t already done so, go to the “Shipping > Preferences” menu in your back office. There you will find a field titled “Free shipping starts at” (€). This is where you will indicate the threshold from which you offer the shipping costs to the customer (the value included VAT). For this tutorial we will set this value to 79 €.

To transmit this amount to the page we will need to create an “override” of the controller. To do this, you must create a file called CartController.php in the override/controllers/front directory of Prestashop. This file should contain the following code:
<?php
class CartController extends CartControllerCore
{
public function initContent()
{
parent::initContent();
$shipping_free_price = (float)Configuration::get('PS_SHIPPING_FREE_PRICE');
$this->context->smarty->assign([
'shipping_free_price' => $shipping_free_price
]);
}
}The code added here is intended to pass a Smarty variable that corresponds to the value defined in the preferences.
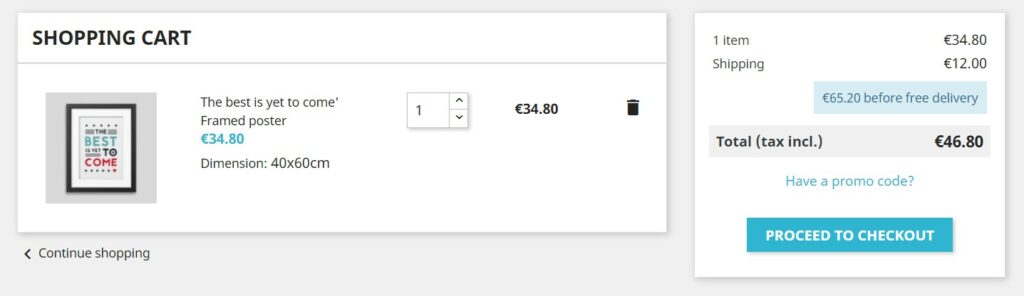
Then we will be able to use this value in the template. We choose the cart-detailed-totals.tpl template (in the \templates\checkout\_partials directory of your theme), which corresponds to the block summarizing all the subtotals in the right column of the cart summary page. It has the advantage of being dynamic, whcih mean its content is refreshed each time the cart is modified (product addition or deletion, etc.).
We add the block showing the amount remaining before free delivery after the “Delivery” subtotal as follows:
{if $subtotal.type === 'shipping'}
<div><small class="value">{hook h='displayCheckoutSubtotalDetails' subtotal=$subtotal}</small></div>
{* Block containing remaining amount before free delivery *}
{if isset($shipping_free_price)}
<div {if $shipping_free_price <= $cart.subtotals.products.amount}style="display:none"{/if}>
{assign var="missing_amount" value=$shipping_free_price-($cart.subtotals.products.amount - $cart.subtotals.discounts.amount)}
{$missing_amount|number_format:2:",":""} {$currency.sign} {l s='before free delivery' d='Shop.Theme.Global'}
</div>
{/if}
{* End of block *}
{/if}As you can see, we compare the amount of the order (without discounts) to the threshold of free shipping. If this amount is lower, we display the difference, otherwise we hide the block.

You can then add an CSS identifier or class to the HTML div tag to be able to modify the appearance of the block as you wish.
Remember to empty the site cache from the Advanced settings > Performances menu so that of files modifications are taken into account.
As explained above this method has its own limits: it does not work with the price ranges system, it must be used in a place of the theme which reload on every cart update, it does handle free-delivery discount codes, … For all these reasons (and may be others), we invite you to discover our Amount Before Free Delivery module introduced in the 1st part of this article if you haven’t read it already. It covers all cases and has a large number of setting options.






